게임 프로그래밍04 - 유니티 총기 발사 사운드, 발사 파티클 이펙트 적용하기
03-20 월요일 수업 내용입니다.
03-17 금요일 수업에 이어서 진행합니다.
사용한 외부 에셋
Cope! Free Skybox Pack | 2D Sky | Unity Asset Store
Cope! Free Skybox Pack | 2D 하늘 | Unity Asset Store
Elevate your workflow with the Cope! Free Skybox Pack asset from Scrycoast. Browse more 2D 텍스처 및 소재 on the Unity Asset Store.
assetstore.unity.com
배경을 입히는데 사용한 에셋
Particle Pack | VFX Particles | Unity Asset Store
Particle Pack | 시각 효과 파티클 | Unity Asset Store
Add depth to your next project with Particle Pack from Unity Technologies. Find this & more 시각 효과 파티클 on the Unity Asset Store.
assetstore.unity.com
Legacy Particle Pack | VFX Particles | Unity Asset Store
Legacy Particle Pack | 시각 효과 파티클 | Unity Asset Store
Add depth to your next project with Legacy Particle Pack from Unity Technologies. Find this & more 시각 효과 파티클 on the Unity Asset Store.
assetstore.unity.com
위 2개는 Unity에서 무료로 제공하는 Particle Asset 입니다.
저번시간에 만들었던 Project 인 Survival_Island에서 이어서 진행 합니다.
배경을 먼저 입혀 줍니다. 위의 Cope! 에셋에서 materials > mossymountains 라는 이미지 입니다.
기본적으로 Skybox/6Sided 형식의 Shader로 되어있기 때문에 별다른 작업없이 넣어주면 끝입니다.



설산 분위기의 배경으로 바뀌었어요.
3월 16일자 수업에서 애니메이션을 적용한 적이 있었죠?
동일하게 진행합니다.

using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class HandAni : MonoBehaviour
{
public Animation animation; // 애니메이션 참조 컴포넌트
void Update()
{
if (Input.GetKey(KeyCode.LeftShift) && Input.GetKey(KeyCode.W)) //W 버튼과 좌Shift 버튼 동시에 누를 경우
animation.Play("running"); //running 애니메이션 출력
else if (Input.GetKeyUp(KeyCode.LeftShift)) // Leftshift를 뗄 경우
animation.Play("runStop"); //runStop 애니메이션 출력
else if (Input.GetKeyDown(KeyCode.R)) // R버튼을 누를 경우
animation.Play("pump3"); //pump3 애니메이션 출력
}
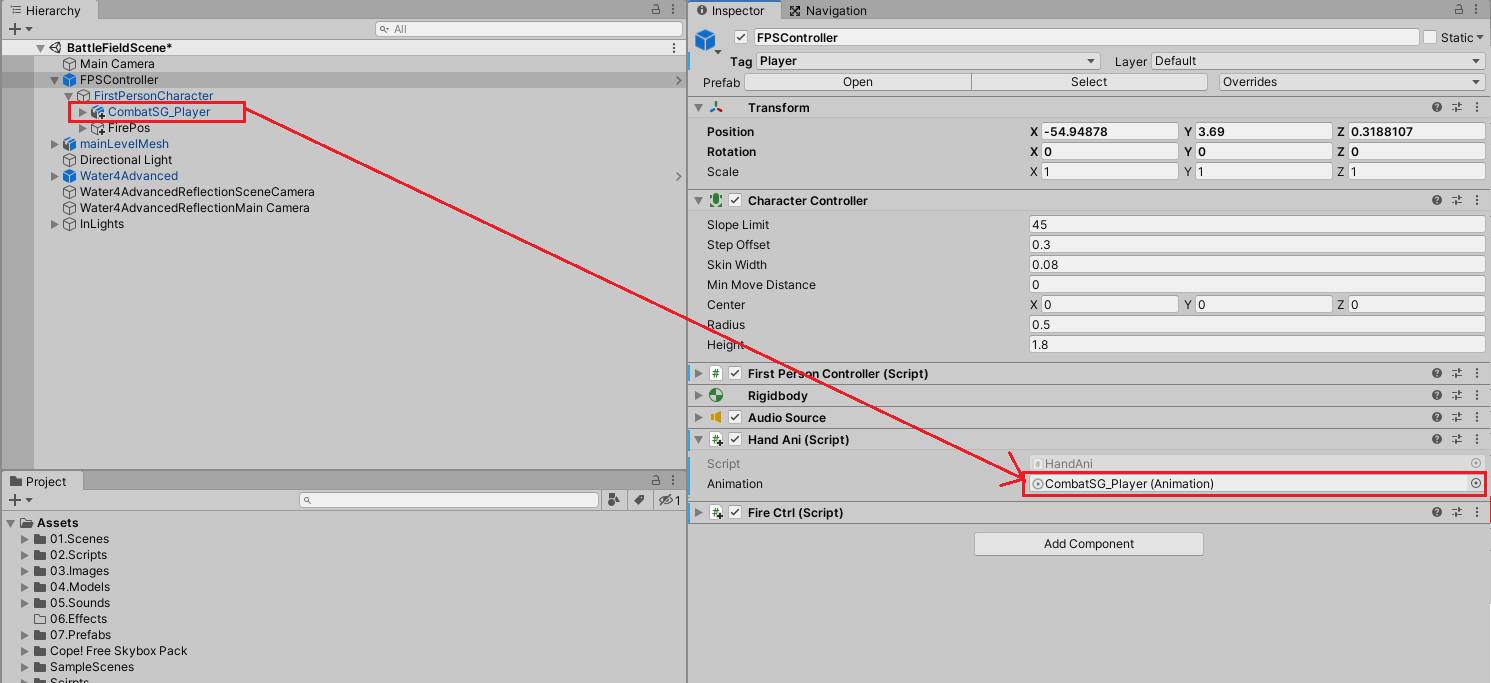
}스크립트를 만들었고, FPSController 오브젝트에 컴포넌트로 추가 했습니다.

이렇게 땡기셔도 되고


선택상자를 열고 선택하셔도 됩니다.
이제 발사시 동작 스크립트를 따로 만들어 줄겁니다.
이제 보시면 FPSController에 주렁주렁 Script들이 늘어나고 있는데
여러개로 Class를 나누어서 제작하는것이 훨씬 가볍게 구동되고, 나중에 유지보수 하기도 편하다고 하니 강사님 말씀따라서 그렇게 진행하도록 하겠습니다.
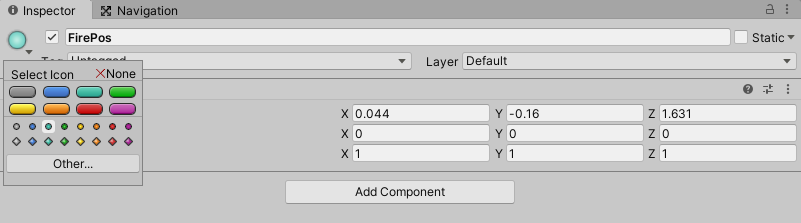
FirstPersonCharacter 오브젝트 하위항목으로 FirePos 라고 이름붙인 오브젝트를 하나 생성합니다.Create Empty로 빈 오브젝트를 생성해줘요.

생성했는데 좌표가 너무 멀리 떨어져 있다면 Transform 컴포넌트에서 추가메뉴를 누르고 Reset을 한번 해줍니다.

기본적으로 아이콘이 없는 형태이지만 Inspector창에서 아이콘을 만들어줄 수 있어요, 게임씬에서 출력되지 않지만 어디에 있는지 위치를 가늠할 때 편합니다.

Gizmos를 표시할 아이콘을 선택 해 주었습니다.
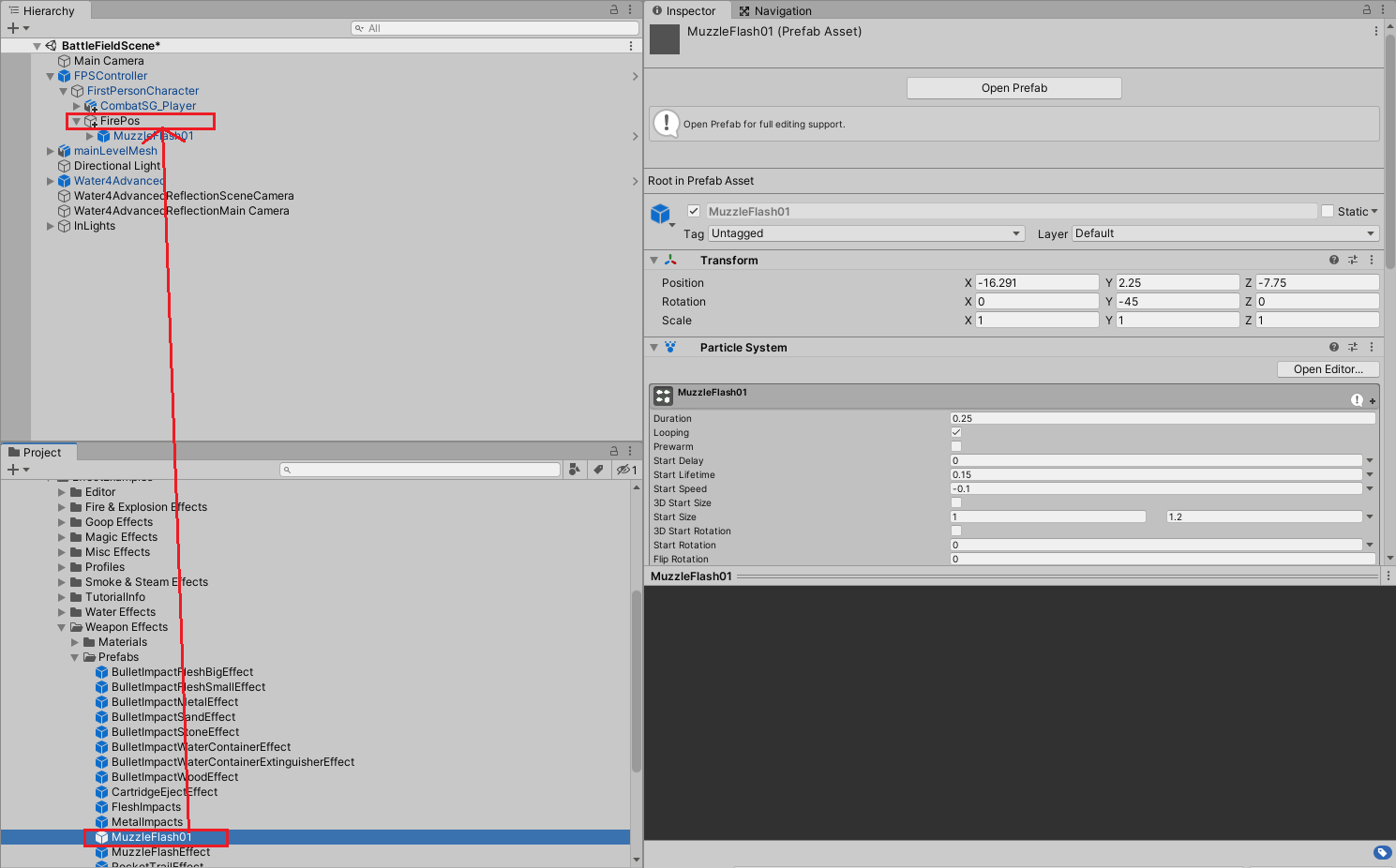
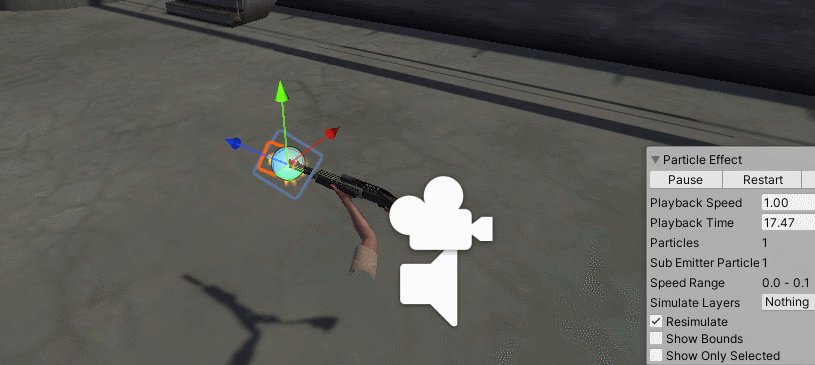
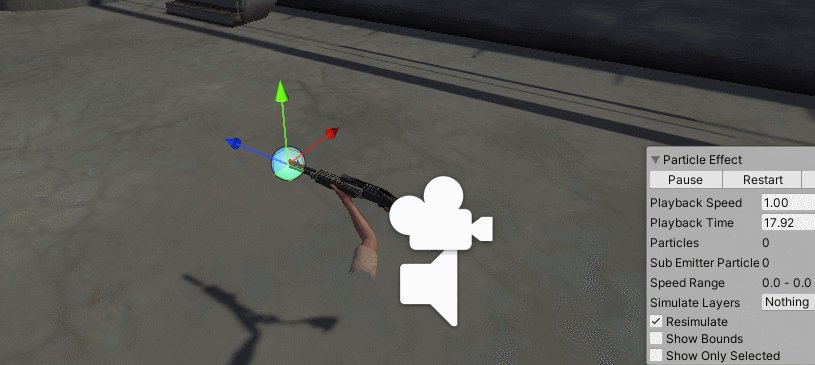
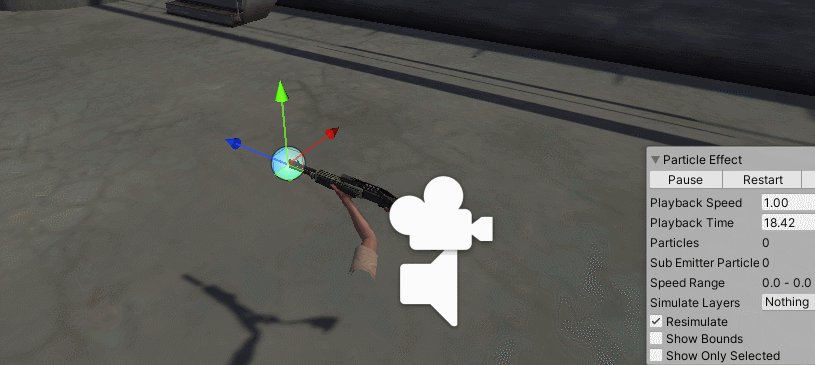
UnityTechnologies > ParticlePack > EffectExamples > Weapon Effects > Prefabs > MuzzleFlash01 프리팹의 경로입니다.
찾아서 방금 만든 FirePos 오브젝트 하위항목으로 이동시켜줍니다.

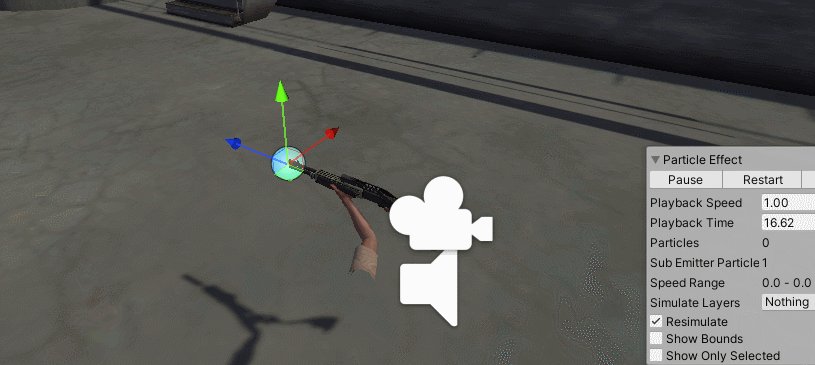
마찬가지로 Transform 컴포넌트에서 Reset 으로 좌표를 리셋 해주고, 총구 화염의 이펙트이기 때문에 총구 쪽으로 데려옵니다.

총기 발사 효과가 그럴듯 하게 보이죠?
이번엔 총소리 입니다.
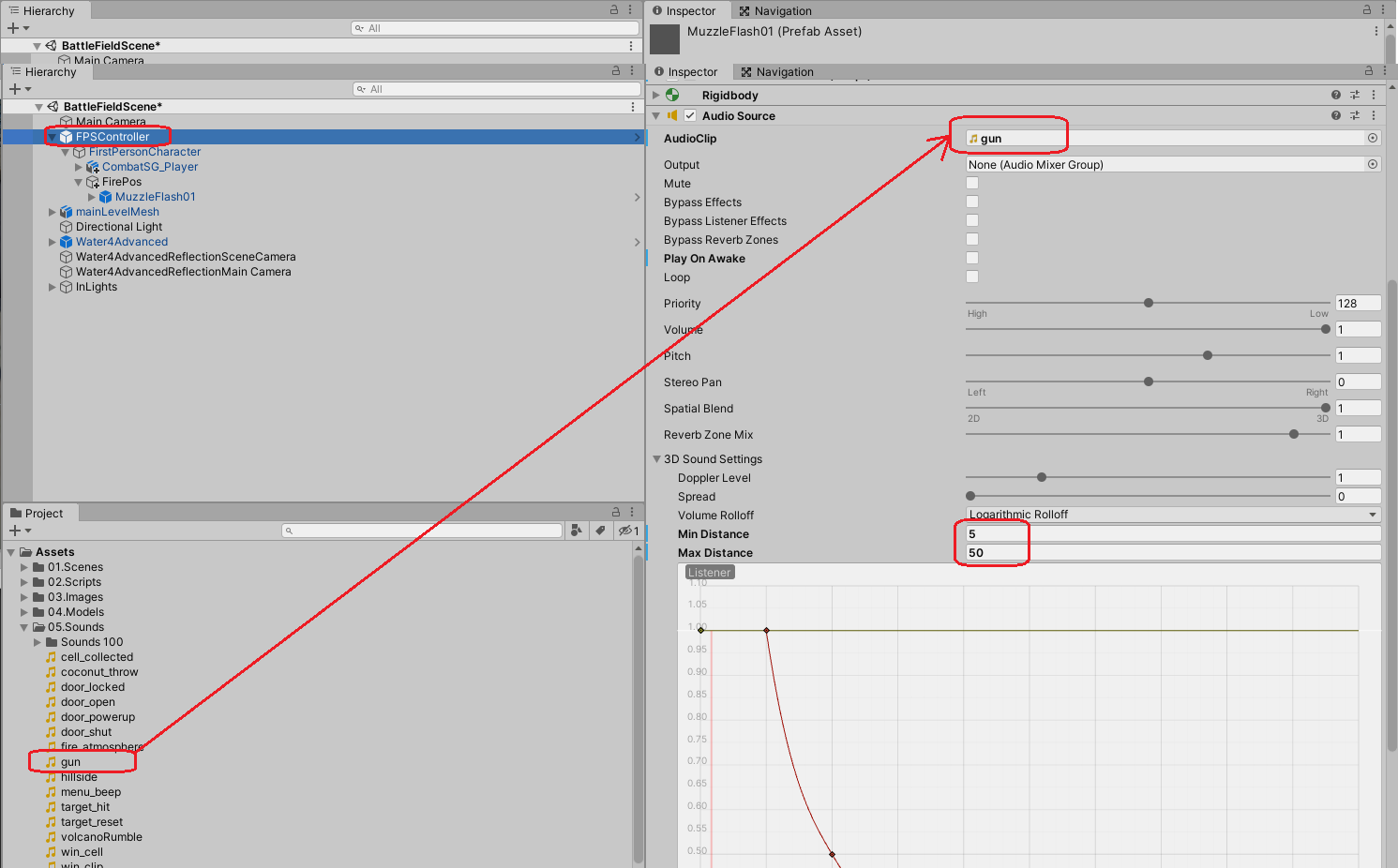
FPSController 오브젝트에 AudioSource 항목이 보입니다.
gun.wav 사운드를 AudioClip에 입혀줍니다.

아래쪽 최소 최대 소리범위는 임의로 5 / 50으로 수정해 주었구요.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class FireCtrl : MonoBehaviour
{
public Animation animation; //애니메이션 컴포넌트
public ParticleSystem muzzleFlash; //파티클 시스템 컴포넌트
public AudioSource source; // 오디오 소스 컴포넌트그
public AudioClip fireSound; //오디오 클립 컴포넌트
private void Start()
{
muzzleFlash.Stop(); // 파티클이 그대로 두면 무한 반복 되기 때문에 시작과 동시에 멈춘다.
}
// Update is called once per frame
void Update()
{
if(Input.GetMouseButtonDown(0)) // 마우스를 좌클릭하면
{
animation.Play("fire"); //발사 애니메이션이 동작하게 된다.
muzzleFlash.Play(); // 파티클 시스템으로 컴포넌트에 적용한 파티클 효과가 재생된다.
source.PlayOneShot(fireSound, 0.5f); // 설정한 오디오 소스와 클립이 재생되며, 1.0f의 볼륨 크기를 가진다. (너무 크면 조절 가능)
}
else if(Input.GetMouseButtonUp(0)) // 발사 키를 떼면
{
muzzleFlash.Stop(); // 파티클 효과가 꺼진다.
}
}
}스크립트와, 컴포넌트를 적용


소리도 잘나고 발사 애니메이션도 잘 나옵니다.
오늘은 파티클 이펙트를 적용하는 방법을 새로 배웠습니다.
키인풋과 애니메이션 적용, 사운드 소스 활용 방법, 배경을 적용하는 작업은 복습하게 되었으니 익숙해 지도록 숙달하는것이 중요하겠습니다.
오늘 파티클 오브젝트는 Empty 오브젝트에 아이콘을 적용하고 해당 위치로 이동 시키는 방법을 사용 했지요.
오브젝트의 좌표가 이상하게 이동 되었을 경우 Transform 컴포넌트에서 Reset 시키는 방법도 유용하게 쓰일 것 같습니다.